Objaśnienie KS 1.4.10:Ponowne wlewanie (Poziom AA)
W skrócie
- Cel
- Treść można powiększać bez zwiększania długości wiersza.
- Co robić
- Umożliwiaj ponowne wlewanie wierszy tekstu w obszarze roboczym.
- Dlaczego jest to ważne
- Osoby, które potrzebują większego tekstu, mają trudności z przewijaniem, aby przeczytać długie wiersze.
Intencja
Intencją tego kryterium sukcesu jest wsparcie osób słabowidzących, które muszą powiększyć tekst i wyświetlić go w jednej kolumnie. Gdy do skalowania treści do 400% zostanie użyta funkcja powiększania w przeglądarce, treść jest ponownie układana, tj. prezentowana w jednej kolumnie, dzięki czemu przewijanie w więcej niż jednym kierunku nie jest konieczne.
Dla osób słabowidzących zarówno powiększanie, jak i przeformatowanie tekstu ma krytyczne znaczenie dla czytania. Powiększanie tekstu umożliwia postrzeganie znaków. Przeformatowanie umożliwia śledzenie. Śledzenie polega na podążaniu wzdłuż wierszy tekstu, w tym przechodzeniu od końca jednego wiersza do początku następnego.
Unikanie konieczności przewijania w kierunku czytania w celu odsłonięcia wierszy, które są ucięte przez rzutnię (obszar wyświetlania), jest ważne, ponieważ takie przewijanie znacznie zwiększa wysiłek wymagany do czytania. Ważne jest również, aby treść nie była ukryta poza ekranem. Na przykład powiększenie strony przewijanej w pionie nie powinno powodować ukrycia treści z jednej strony.
Jak działa ponowne wlewanie
Programy użytkownika dla technologii takich jak HTML/CSS, PDF i ePub mają metody ponownego wlewania treści w celu dopasowania do szerokości okna (rzutni). Po odpowiednim zaprojektowaniu treść strony może być ponownie wlewana (układana), aby pozostać w granicach okna (rzutni), gdy użytkownicy powiększają rozmiar treści. Relacje przestrzenne treści mogą ulec zmianie, gdy użytkownicy ją powiększają, ale wszystkie informacje i funkcje powinny być nadal dostępne.
Obsługa ponownego wlewania treści jest również znana jako »Responsive Web Design« (projektowanie responsywne). Jest to możliwe dzięki zapytaniom o media CSS, które przeformatowują treść strony internetowej dla różnych szerokości rzutni (w określonych punktach przerwania), aby zapewnić zoptymalizowany układ dla urządzeń mobilnych, takich jak tablety lub smartfony. Co ważne, te punkty przerwania są uruchamiane nie tylko przez węższe rzutnie, ale także wtedy, gdy użytkownicy korzystają z funkcji powiększania przeglądarki, aby powiększyć stronę.
W przeglądarce na komputerach stacjonarnych w 100% (domyślnej) skali, typowe strony internetowe obsługujące ponowne wlewanie wyświetlają treść w dwóch, trzech lub więcej kolumnach. Powiększenie w pewnym momencie spowoduje zmianę układu, więc treść będzie teraz wyświetlana w mniejszej liczbie kolumn. W większej skali powiększenia, wynoszącej 200% lub więcej, treść jest zwykle renderowana w jednej kolumnie. Części treści, które znajdowały się w kolumnach bocznych, takie jak menu nawigacyjne lub treść uzupełniająca, będą teraz zwykle wyświetlane nad lub pod treścią główną.
Zasięg widzenia i rozdzielczość wyświetlacza
Wartość 320 pikseli CSS została wybrana jako rozsądny minimalny rozmiar, jaki autorzy mogą osiągnąć. Ta wartość jest zgodna z raportowaną szerokością widocznego obszaru małych ekranów popularnych urządzeń mobilnych. Szerokość 320 pikseli CSS dokładnie odpowiada oknu przeglądarki na komputerze ustawionemu na szerokość 1280px i powiększonemu do 400%. Należy zauważyć, że 400% dotyczy wymiaru, a nie powierzchni. Oznacza to czterokrotność domyślnej szerokości i czterokrotność domyślnej wysokości.

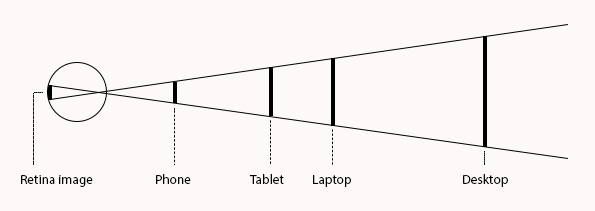
Kiedy czytamy, rozmiar odbitki nie jest tak ważny, jak obraz, który rzutuje na siatkówkę naszego oka. Telefony są przeznaczone do oglądania z bliska, podczas gdy komputery stacjonarne są przeznaczone do oglądania z większej odległości. W konsekwencji wydruk 16px na telefonie jest fizycznie mniejszy niż wydruk 16px na komputerze stacjonarnym. Nie stanowi to problemu, ponieważ oba rozmiary odbitek rzucają ten sam obraz na naszą siatkówkę, jeśli są oglądane z zamierzonej odległości.
Widoczność i osiągalność treści
To, jaka część treści jest widoczna, może się zmieniać w różnych skalach. Na przykład menu nawigacyjne, które są w pełni widoczne w układzie komputerowym, są często zwijane do mniejszej liczby elementów lub nawet do pojedynczego przycisku menu (wzór ikony „hamburgera”), dzięki czemu zajmują mniej miejsca na ekranie.
Kryterium sukcesu jest spełnione, o ile wszystkie treści i funkcje są nadal w pełni dostępne - albo bezpośrednio, albo ujawnione za pomocą dostępnych elementów sterujących, albo dostępne za pośrednictwem bezpośrednich łączy.
Wyjątki dotyczące treści dla ponownego wlewania
Treści, które wymagają dwuwymiarowego układu ze względu na użycie lub znaczenie, nie mogą być ponownie wlane bez utraty znaczenia, a zatem są wyłączone z konieczności prezentowania bez przewijania dwuwymiarowego. Na przykład grafika i wideo są z natury dwuwymiarowe. Pocięcie obrazu i ułożenie bloków w stos sprawiłoby, że zawartość nie nadawałaby się do użytku. Możliwe jest jednak, aby te elementy pozostawały w granicach widocznego obszaru, nawet gdy inna treść jest powiększana do 400% (patrz techniki pomocnicze).
Tabele danych mają dwuwymiarową relację między nagłówkami a komórkami danych. Ta relacja jest niezbędna do przekazania treści. To kryterium sukcesu zwalnia zatem tabele danych z konieczności wyświetlania bez przewijania w kierunku tekstu (np. w poziomie na stronie przewijanej w pionie). Komórki w tabelach danych nie są jednak wyjątkiem, chyba że komórka zawiera typy treści, które również wymagają dwuwymiarowego układu ze względu na użycie lub znaczenie.
Interfejsy, które udostępniają paski narzędzi do edycji treści, muszą pokazywać zarówno treść, jak i pasek narzędzi w rzutni. W zależności od liczby przycisków paska narzędzi może być konieczne przewijanie paska narzędzi w kierunku tekstu.
Responsywne projektowanie stron internetowych i inne sposoby na spełnienie tego kryterium sukcesu
Korzystanie z responsywnego podejścia do projektowania stron internetowych jest najskuteczniejszą metodą osiągnięcia celu, jakim jest umożliwienie ludziom powiększenia do 400%. Każda odmiana (punkt przerwania CSS) strony pod tym samym adresem URL powinna być zgodna (porównaj zgodność z WCAG 2.1).
Dla organizacji, które korzystają ze starszych systemów lub z jakiegoś powodu nie są w stanie zaktualizować swoich metod układu, alternatywną wersją zgodną może być witryna mobilna ze stałym układem o szerokości 320 pikseli. Użytkownik powinien być w stanie znaleźć tę wersję z domyślnej witryny internetowej.
Unikanie przewijania w językach pisanych poziomo i pionowo
Kryterium sukcesu odnosi się zarówno do języków pisanych poziomo, jak i pionowo. Powiększanie strony w przypadku języków pisanych poziomo, w których strony są domyślnie przewijane w pionie (np. angielski), nie powinno wymagać przewijania w poziomie. Powiększanie strony w przypadku języków pisanych pionowo, które domyślnie przewijają się w poziomie, nie powinno wymagać przewijania w pionie.
Związek między ponownym wlaniem a kryterium sukcesu 1.4.4 Zmiana rozmiaru tekstu
Kryterium sukcesu 1.4.10 Ponowne wlewanie skupia się na umożliwieniu użytkownikom powiększania bez konieczności przewijania w dwóch kierunkach. Kryterium sukcesu 1.4.4 Zmiana rozmiaru tekstu również ma zastosowanie, więc powinno być możliwe zwiększenie rozmiaru całego tekstu do co najmniej 200% przy jednoczesnym spełnieniu wymagań dotyczących ponownego wlania. W przypadku większości implementacji oczekuje się, że tekst będzie się powiększał wraz ze wzrostem powiększenia, dzięki czemu użytkownicy mogą powiększać tekst do (i więcej) 400%. W implementacji, w której tekst nie zwiększa się stale w miarę powiększania (np. gdy jest przekształcany na podstawie zapytania o media w celu dostosowania go do użycia na małym ekranie), nadal musi być możliwe uzyskanie 200% powiększenia, aby spełnić kryterium zmiany rozmiaru tekstu.
Na przykład, jeśli przy domyślnym ustawieniu przeglądarki na powiększenie 100% tekst jest ustawiony na 20 pikseli, gdy okno ma szerokość 1280 pikseli, te same 20 pikseli przy powiększeniu 200% oznaczałoby rozmiar tekstu 200%. Przy powiększeniu 400% autor może zdecydować się na ustawienie rozmiaru tekstu na 10px: tekst będzie teraz nadal powiększony do 200% w porównaniu z domyślnym ustawieniem przeglądarki na 100% powiększenia. Nie jest wymagane osiągnięcie 200% powiększenia tekstu w każdym punkcie przerwania, ale powinno być możliwe uzyskanie 200% powiększenia tekstu w jakiś sposób.
Przeglądarki w mobilnych systemach operacyjnych
Większość przeglądarek w mobilnych systemach operacyjnych nie łączy ponownego wlewania i powiększania w taki sam sposób, jak w przeglądarkach komputerowych. Te przeglądarki mobilne zwykle obsługują ponowne wlewanie tekstu podczas zmiany orientacji urządzenia — treść zostanie dostosowana do nowej szerokości widocznego obszaru. Jednak te przeglądarki mobilne mogą powiększać treść tylko w celu spełnienia KS 1.4.4. Zmiana rozmiaru tekstu w sposób, który nie ogranicza ponownego wlewania do jednego wymiaru, na przykład za pomocą gestu szczypania, aby przeskalować treść lub dwukrotnego dotknięcia określonej kolumny, aby wypełnić szerokość rzutni. Oznacza to, że powiększona treść w większości przeglądarek mobilnych wymaga przewijania dwuwymiarowego, niezależnie od tego, co robi autor.
Mobilne programy użytkownika mogą oferować ponowne wlewanie tekstu, gdy użytkownicy powiększają treść, o czym świadczy przeglądarka Dolphin dla systemu Android. Brak obsługi powiększonego ponownego wlewania tekstu w przeglądarkach w mobilnych systemach operacyjnych można zatem uznać za problem z obsługą programu użytkownika.
Korzyści
- Widok jednej kolumny w projekcie responsywnym
- Witryna korzysta z projektowania responsywnego. Gdy osoba powiększy obraz do ponad 300%, układ zostanie ponownie wlany do jednej kolumny. Użytkownik może łatwo odczytać treść i nie musi przewijać na boki, aby ją przeczytać.
- Plik PDF z możliwością ponownego wlania tekstu
- W pliku PDF utworzonym zgodnie z normą PDF/Universal Accessibility (ISO 14289) treść może być ponownie wlewana i powiększana, aby umożliwić czytanie osobom niedowidzącym.
Przykłady
-
Projekt responsywny
Zwróć uwagę, że wraz ze wzrostem procentu powiększenia nawigacja zmienia się najpierw, aby ukryć opcje za menu rozwijanym „Więcej”. W miarę powiększania większość opcji nawigacji znajduje się za przyciskiem menu „hamburger”. Wszystkie informacje i funkcjonalności są nadal dostępne z poziomu niniejszej strony internetowej. Nie ma przewijania w poziomie.
Powiązane zasoby
Zasoby służą wyłącznie celom informacyjnym. Nie należy traktować ich jako zaleceń.
- Operational Overhead Caused by Horizontal Scrolling Text by Wayne Dick, 2017. (Obciążenie operacyjne spowodowane przewijaniem tekstu w poziomie. Badanie pokazuje wpływ przewijania poziomego na wysiłek związany z czytaniem)
- Accessibility Requirements for People with Low Vision. W3C First Public Working Draft 17 March 2016 (Wymagania dotyczące dostępności dla osób słabowidzących. Pierwszy publiczny szkic roboczy W3C 17 marca 2016)
- Responsive design resources (Zasoby do projektowania responsywnego) w dokumentacji internetowej MDN
- Responsive web design basics od Google (Samouczek dotyczący podstaw projektowania responsywnych stron internetowych)
Techniki
Każdy numerowany element w tej sekcji reprezentuje technikę lub kombinację technik, które Grupa Robocza WCAG uważa za wystarczające do spełnienia tego kryterium sukcesu. Nie jest jednak konieczne stosowanie tych konkretnych technik. Aby uzyskać informacje na temat stosowania innych technik, zobacz Objaśnienie technik dla kryteriów sukcesu WCAG, szczególnie w sekcji „Inne techniki”.
Techniki wystarczające
- C32: Użycie zapytań medialnych i siatki CSS do ponownego wlewania kolumn
- C31: Użycie technologii CSS flexbox do ponownego wlewania treści
- C33: Umożliwienie ponownego wlewania z długimi adresami URL i ciągami tekstu
- C38: Stosowanie własności CSS width, max-width i flexbox, aby dopasować etykiety i pola formularzy
- SCR34: Obliczanie rozmiaru i pozycji w sposób skalujący się z rozmiarem tekstu
- G206: Zapewnienie opcji przełączania się na układ, który nie wymaga od użytkownika przewijania poziomo w celu odczytania wiersza tekstu
- Korzystanie ze standardu PDF/UA podczas tworzenia plików PDF (Potencjalna przyszła technika)
Techniki pomocnicze
Chociaż nie jest to wymagane do uzyskania zgodności, należy rozważyć następujące dodatkowe techniki, aby zwiększyć dostępność treści. Nie wszystkie techniki mogą być stosowane lub byłyby skuteczne we wszystkich sytuacjach.
- C34: Użycie zapytań medialnych do usuwania „przypięcia” nagłówków i stopek
- C37: Użycie własności CSS max-width oraz height, aby dopasować obrazy
- CSS, Ponowne wlewanie prostych tabel danych (Potencjalna przyszła technika)
- CSS, Dopasowanie komórek danych do szerokości obszaru operacyjnego (viewport) (Potencjalna przyszła technika)
- Mechanizm umożliwiający w dowolnym momencie podgląd mobilny (Potencjalna przyszła technika)
Błędy
Poniżej wymieniono typowe błędy, które Grupa Robocza WCAG uważa za niespełnienie tego kryterium sukcesu.
Kluczowe pojęcia
obiekt, w którym program użytkownika prezentuje treść (ang. viewport)
Uwaga
Program użytkownika prezentuje treść poprzez jeden lub więcej obszarów roboczych (rzutni). Obszarami roboczymi są okna, ramki, głośniki, wirtualne okulary. Obszar roboczy może zawierać w sobie inne rzutnie (na przykład osadzone ramki). Komponenty interfejsu użytkownika generowane przez program użytkownika, jak podpowiedzi, menu i powiadomienia, nie są obszarami roboczymi.
Uwaga
Definicja jest oparta o słowniczek z User Agent Accessibility Guidelines 1.0 Glossary [[UAAG10]].
kąt widzenia wynoszący około 0,0213 stopnia
Piksel CSS jest kanoniczną jednostką miary dla wszystkich długości i pomiarów w CSS. Jednostka ta jest niezależna od gęstości i różni się od rzeczywistych pikseli sprzętowych obecnych na wyświetlaczu. Programy użytkownika i systemy operacyjne powinny zapewnić, że piksel CSS jest ustawiony jak najbliżej wartości i jednostek piksela referencyjnego zdefiniowanego w CSS Values and Units Module Level 3 reference pixel [[css3-values]], który uwzględnia fizyczne wymiary wyświetlacza oraz zakładaną odległość oglądania (czynniki, których autorzy treści nie mogą określić).
oprogramowanie umożliwiające pobieranie i przeglądanie treści internetowych