Objaśnienie KS 1.4.13:Treść spod kursora lub fokusu (Poziom AA)
W skrócie
- Cel
- Więcej użytkowników może dostrzec i odrzucić nietrwałe treści.
- Co zrobić
- Jeśli najechanie kursorem lub fokus powoduje zmiany treści, upewnij się, że interakcja jest przewidywalna.
- Dlaczego jest to ważne
- Nieprzewidywalna treść tymczasowa może być dla niektórych trudna do wykorzystania, a innym może przeszkadzać.
Intencja
Dodatkowa treść, która pojawia się i znika w połączeniu z fokusem klawiatury lub najechaniem wskaźnikiem, często prowadzi do problemów z dostępnością.Przyczyny takich problemów obejmują:
- użytkownik mógł nie mieć zamiaru wywołać interakcji
- użytkownik może nie wiedzieć, że pojawiła się nowa treść
- nowa treść może zakłócać zdolność użytkownika do wykonania zadania
Przykładami takich interakcji mogą być niestandardowe podpowiedzi, podmenu i inne niemodalne wyskakujące okienka, które wyświetlają się po najechaniu kursorem i zaznaczeniu. Intencją tego kryterium sukcesu jest zapewnienie, że twórcy, którzy powodują pojawianie się i znikanie w ten sposób dodatkowych treści, muszą zaprojektować interakcję w taki sposób, aby użytkownicy mogli:
- dostrzec dodatkową treść ORAZ
- odrzuć ją bez zakłócania działania strony.
Zwykle istnieją bardziej przewidywalne i dostępne sposoby dodawania treści do strony, z których zaleca się korzystać. Jeśli twórca zdecyduje się na wyświetlanie i znikanie dodatkowej treści w połączeniu z najechaniem kursorem i zaznaczeniem klawiaturą, to kryterium sukcesu określa trzy warunki, które muszą być spełnione:
- odrzucone
- wskazywane
- trwałe
Każdy z nich został omówiony w osobnej sekcji.
Odrzucone
Celem tego warunku jest zapewnienie, że dodatkowa treść nie zakłóca przeglądania lub obsługi oryginalnej zawartości strony. Po powiększeniu część strony widoczna w rzutni może zostać znacznie zmniejszona. Użytkownicy myszy często przesuwają wskaźnik, aby przesunąć powiększony obszar ekranu i wyświetlić inną część ekranu. Jednak prawie cała część strony widoczna w tym ograniczonym widoku może spowodować wyświetlenie dodatkowej treści, co utrudni użytkownikowi przesuwanie strony bez ponownego uruchamiania treści. Obejściem tego problemu jest możliwość odrzucenia dodatkowej treści za pomocą klawiatury.
Alternatywnie, użytkownicy słabowidzący, którzy mogą poruszać się tylko za pomocą klawiatury, nie chcą, aby mały obszar ich powiększonego obszaru był zaśmiecony tekstem wyświetlanym po najechaniu kursorem. Potrzebują metody klawiaturowej, aby odrzucić coś, co zasłania bieżący obszar zainteresowania.
Aby spełnić ten warunek i zapobiec takim zakłóceniom, można zastosować dwie metody:
- Umieść dodatkową treść tak, aby nie zasłaniała żadnej innej treści, w tym wyzwalacza, z wyjątkiem białych znaków i treści czysto dekoracyjnych, takich jak grafika tła, która nie dostarcza żadnych informacji.
- Zapewnij mechanizm umożliwiający łatwe odrzucanie dodatkowej zawartości, na przykład poprzez naciśnięcie klawisza Escape.
W przypadku większości wyzwalaczy o stosunkowo małych rozmiarach pożądane jest wdrożenie obu metod. Jeśli wyzwalacz jest duży, zauważenie dodatkowej treści może być kłopotliwe, jeśli pojawia się ona z dala od wyzwalacza. W takich przypadkach właściwa może być tylko druga metoda.
Kryterium sukcesu pozwala na utrzymywanie się komunikatów o błędach wprowadzania danych, ponieważ istnieją przypadki wymagające uwagi, wyraźnego potwierdzenia lub podjęcia działań zaradczych.
Wskazywane
Celem tego warunku jest zapewnienie, że dodatkowa treść, która może pojawić się po najechaniu myszką na cel, może również zostać najechana. Treść wyświetlana po najechaniu myszką może być trudna lub niemożliwa do zauważenia, jeśli użytkownik musi trzymać wskaźnik myszy nad wyzwalaczem. Gdy dodana treść jest duża, powiększone widoki mogą oznaczać, że użytkownik będzie musiał przewinąć lub przesunąć, aby ją w całości obejrzeć, co jest niemożliwe, chyba że użytkownik będzie w stanie przesunąć wskaźnik wskaźnik poza wyzwalacz bez znikania dodatkowej treści.
Inną częstą sytuacją jest wybranie dużych wskaźników za pomocą ustawień platformy lub technologii wspomagającej. W tym przypadku wskaźnik może zasłonić znaczny obszar dodatkowej treści. Techniką pełnego wyświetlenia treści w obu sytuacjach jest przesunięcie wskaźnika myszy bezpośrednio od wyzwalacza na nową treść. Ta funkcja oferuje również znaczące korzyści użytkownikom, którzy wykorzystują informacje zwrotne z czytnika ekranu dotyczące interakcji myszy. Warunek ten ogólnie oznacza, że dodatkowa treść nakłada się lub jest umieszczona obok celu.
Trwałe
Celem tego warunku jest zapewnienie użytkownikom odpowiedniego czasu na zapoznanie się z dodatkową treścią po jej ukazaniu się. Użytkownicy z niepełnosprawnością mogą potrzebować więcej czasu z wielu powodów, takich jak zmiana powiększenia, przesunięcie wskaźnika lub po prostu wprowadzenie nowej treści do pola widzenia. Po pojawieniu się treść powinna pozostać widoczna do czasu aż:
- Użytkownik usunie najechanie kursorem lub fokus z wyzwalacza i dodatkowej treści, zgodnie z typowym doświadczeniem użytkownika;
- Użytkownik odrzuci dodatkową treść za pomocą mechanizmu przewidzianego w celu spełnienia warunku Odrzucone; lub
- Informacje przekazywane przez dodatkową treść stają się nieważne, np. komunikat o zajętości, który jest już nieaktualny.
Dodatkowe uwagi
-
Kryterium to nie ma na celu rozwiązania takich problemów, gdy pojawienie się dodatkowej
treści jest całkowicie kontrolowane przez oprogramowanie użytkownika. Dobitnym przykładem
jest powszechne zachowanie przeglądarek polegające na wyświetlaniu atrybutu
titlew formacie HTML jako małej podpowiedzi. - Modalne okna dialogowe nie są objęte zakresem tego kryterium, ponieważ muszą przyjmować fokus klawiatury, a zatem nie powinny pojawiać się po najechaniu kursorem lub fokusie Zobacz Kryterium sukcesu 3.2.1, Po otrzymaniu fokusu.
- Treść, która może być uruchamiana przez najechanie wskaźnikiem, powinna być również uruchamiana przez fokus klawiatury. Zobacz Kryterium sukcesu 2.1.1, Klawiatura.
Korzyści
- Użytkownicy słabowidzący, którzy oglądają treści w powiększeniu, będą mogli lepiej zobaczyć treść po najechaniu myszką lub ustawieniu fokusu, bez zmniejszania pożądanego powiększenia.
- Użytkownicy, którzy zwiększą rozmiar kursorów myszy za pomocą ustawień platformy lub technologii wspomagających, będą mogli zastosować technikę przeglądania zasłoniętej treści po najechaniu myszką.
- Użytkownicy z wadą wzroku lub zaburzeniami poznawczymi będą mieli wystarczająco dużo czasu, aby dostrzec dodatkową treść pojawiającą się po najechaniu kursorem lub fokusie i obejrzeć treść wyzwalającą z mniejszym rozproszeniem uwagi.
- użytkownicy wskaźnika o małej dokładności będą mogli łatwiej odrzucić niezamierzenie uruchomioną dodatkową treść
Przykłady
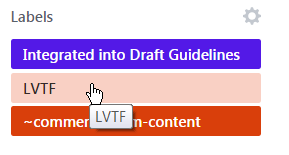
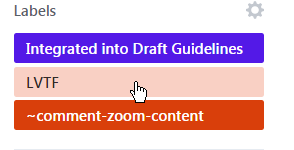
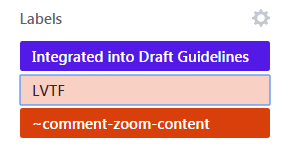
Przykład 1: Etykietka, którą można odrzucić



Przykład 2: Podpowiedź po najechaniu kursorem


Powiązane zasoby
Zasoby służą wyłącznie celom informacyjnym. Nie należy traktować ich jako zaleceń.
- Tooltip design described in WAI-ARIA Authoring Practices (Projekt podpowiedzi opisany w Praktykach autorskich WAI-ARIA)
Techniki
Każdy numerowany element w tej sekcji reprezentuje technikę lub kombinację technik, które Grupa Robocza WCAG uważa za wystarczające do spełnienia tego kryterium sukcesu. Nie jest jednak konieczne stosowanie tych konkretnych technik. Aby uzyskać informacje na temat stosowania innych technik, zobacz Objaśnienie technik dla kryteriów sukcesu WCAG, szczególnie w sekcji „Inne techniki”.
Techniki wystarczające
- SCR39: Zapewnienie, że treść spod kursora lub z fokusem może być odrzucona, wskazywana lub trwałe widoczna
- ARIA: Użycie atrybutu role="tooltip" (potencjalna przyszła technika)
- CSS: Użycie pseudoklas hover i focus (potencjalna przyszła technika)
Błędy
Poniżej wymieniono typowe błędy, które Grupa Robocza WCAG uważa za niespełnienie tego kryterium sukcesu.
- F95: Niespełnienie kryterium sukcesu 1.4.13 z powodu braku możliwości wyświetlenia treści po najechaniu kursorem
- Brak możliwości odrzucenia treści bez przesunięcia wskaźnika myszy lub fokusu klawiatury (potencjalna przyszła technika)
- Niespełnienie wymagań z powodu treści wskazywanej kursorem myszy lub z fokusem, która nie pozostaje widoczna do momentu zamknięcia lub dezaktualizacji (potencjalna przyszła technika)
Kluczowe pojęcia
informacja wprowadzona przez użytkownika, która nie jest akceptowana przez system
Uwaga
Dotyczy:
- Informacji, które są wymagane przez stronę internetową, a pominięte przez użytkownika.
- Informacji wprowadzonych przez użytkownika, ale w niewłaściwym formacie lub o niedopuszczalnej wartości.
procedura lub technika prowadząca do osiągnięcia rezultatu
Uwaga
Mechanizm może być dostarczany bezpośrednio w treści albo może być oparty zarówno na platformie, jak i na oprogramowaniu użytkownika, w tym na technologiach wspomagających.
Uwaga
Mechanizm wymaga spełnienia wszystkich kryteriów sukcesu żądanych dla danego poziomu.
seria czynności użytkownika, gdzie każda czynność jest niezbędna do zakończenia działania
oprogramowanie umożliwiające pobieranie i przeglądanie treści internetowych
nieosadzony zasób uzyskany z pojedynczego identyfikatora URI za pomocą protokołu HTTP wraz z wszelkimi innymi zasobami użytymi do renderowania strony w programie użytkownika lub takimi, które potencjalnie mogą być użyte do renderowania
Uwaga
Mimo że każdy z „pozostałych zasobów” mógłby być renderowany razem z podstawowym zasobem, to niekoniecznie muszą być renderowane równocześnie.
Uwaga
W celu zgodności z niniejszymi wytycznymi, zasób nie może być „osadzony” w innym zasobie wchodzącym w zakres oceny zgodności, aby można go było uznać za stronę internetową.
sprzęt i oprogramowanie, które działa jako program użytkownika lub współdziała z popularnymi programami użytkownika, aby zapewnić osobom z niepełnosprawnościami niezbędne funkcjonalności, wykraczające poza możliwości oferowane przez popularne programy użytkownika;
Uwaga
Funkcjonalności zapewniane przez technologie wspomagające obejmują alternatywny sposób prezentacji treści (np. mowa syntetyczna lub powiększenie obrazu), alternatywne sposoby wprowadzania danych (np. za pomocą głosu), dodatkowe mechanizmy nawigacji i orientacji oraz przekształcania treści (np. w celu uczynienia tabel bardziej dostępnymi).
Uwaga
Technologie wspomagające często przekazują informacje i dane do standardowych aplikacji za pośrednictwem specjalnych API.
Uwaga
Rozróżnienie pomiędzy popularnymi programami użytkownika a technologiami wspomagającymi nie jest oczywiste. Wiele popularnych programów użytkownika posiada różne rozwiązania wspomagające osoby z niepełnosprawnościami. Główna różnica pomiędzy nimi polega na tym, że popularne programy użytkownika są ukierunkowane na szerokie i zróżnicowane grupy odbiorców, zarówno z niepełnosprawnościami, jak i bez niepełnosprawności. Natomiast technologie wspomagające skierowane są do wąskiej grupy odbiorców z określonymi rodzajami niepełnosprawności. Wsparcie świadczone za pomocą technologii wspomagających jest zatem bardziej wyspecjalizowane i nakierowane na odbiorcę z konkretnymi potrzebami. Popularne programy użytkownika mogą dostarczać technologiom wspomagającym niezbędne funkcjonalności, takie jak pobieranie treści internetowych z obiektów programowych lub odwzorowanie kodu do postaci przyjaźniejszej dla tych technologii.
- lupy ekranowe i inne programy wspomagające czytanie wzrokowe, używane przez osoby z niepełnosprawnościami wzroku, percepcyjnymi i innymi związanymi z korzystaniem z druku, pozwalające na zmianę czcionki, jej rozmiaru, odstępów, koloru oraz na synchronizację głosu z tekstem itp., w celu poprawienia czytelności wyświetlanego tekstu i obrazów;
- czytniki ekranu, używane przez osoby niewidome do odczytu treści tekstowych za pomocą mowy syntetycznej lub brajla;
- programy przetwarzające tekst na mowę syntetyczną, używane przez niektóre osoby z niepełnosprawnościami poznawczymi, językowymi i trudnościami w nauce w celu przekształcenia tekstu w mowę syntetyczną;
- programy rozpoznające mowę, używane przez niektóre osoby z niepełnosprawnościami fizycznymi;
- specjalne klawiatury, używane przez osoby z niektórymi niepełnosprawnościami fizycznymi, które symulują standardową klawiaturę (w tym klawiatury specjalne wyposażone we wskaźniki nagłowne, przełączniki, urządzenia „wciągnij/dmuchnij” (sip-and-puff) i inne specjalne urządzenia do wprowadzania danych);
- specjalne wskaźniki, używane przez osoby z niektórymi rodzajami niepełnosprawności fizycznych w celu symulowania kursora myszy i naciskania przycisków.